Рецепти улюблених страв – це не просто послідовність інгредієнтів, а справжня сімейна історія, якої приємно ділитися з найближчими. Вже пройшли часи, коли господині збирали цілі бібліотеки зошитів, наповнених рецептами – сьогодні вподобані страви зберігають в браузерах, роздруковують, зберігають у хмарах.

Ще один оригінальний спосіб зберегти рецепт і поділитися ним з іншими – це дизайнерські картки. Створити їх самостійно можна за допомогою простих графічних редакторів, один з яких – Canva.
Як використовувати кулінарні картки з рецептами?
Картки використовуються не тільки заради самого оформлення. Вони досить зручні і на кухні, і у магазині. Створіть картку, на якій з одного боку буде зображено саму страву, а на іншій – перераховані інгредієнти і послідовність приготування.
Компактні розміри дозволять брати з собою картку в магазин для закупівлі продуктів, а також розміщувати її на столешнике або холодильнику під магнітиком під час самого приготування. Більше не потрібно підглядати в смартфон або планшет в процесі готування, боячись забруднити техніку або залити.
Алгоритм роботи над карткою
Щоб створити дизайн картки з рецептами, авторизуйтеся на сервісі Canva через електронну пошту, аккаунт на Фейсбуці або Google. Після швидкої авторизації вам будуть доступні всі інструменти сервісу, а також колекції шаблонів, зображень і графіки. Алгоритм створення дизайнерської картки наступний:
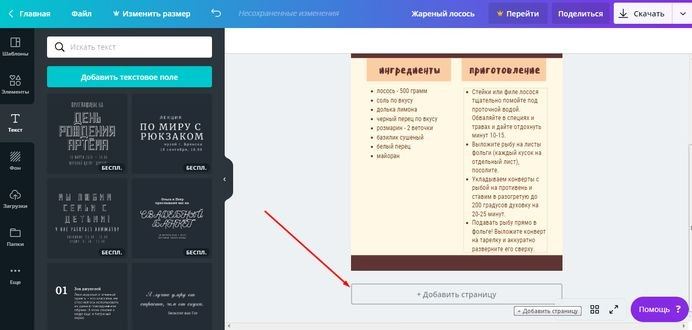
- вибрати дизайн на головній сторінці
- підібрати шаблон на робочій сторінці
- додати зображення страви
- додати графічні елементи за бажанням
- вписати інгредієнти і послідовність приготування
- завантажити готову картку
Ви можете зібрати електронну колекцію або роздруковувати готові дизайни, щоб створити унікальну кулінарну книгу з сімейними рецептами і улюбленими стравами.
Вибираємо шаблон картки
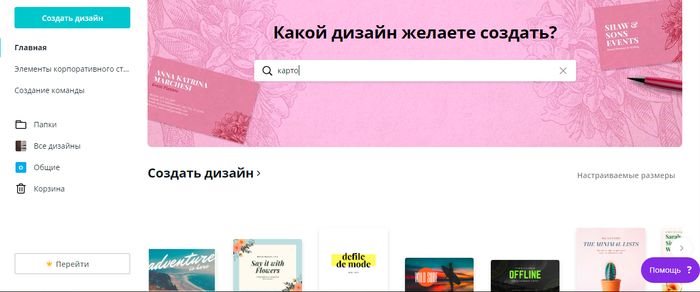
Після авторизації відкривається головна сторінка, тут в майбутньому ви зможете знайти вже виконані дизайни і внести в них правки при необхідності. Впишіть в пошуковому рядку назву потрібного дизайну, в нашому випадку, достатньо почати вводити слово «картка».

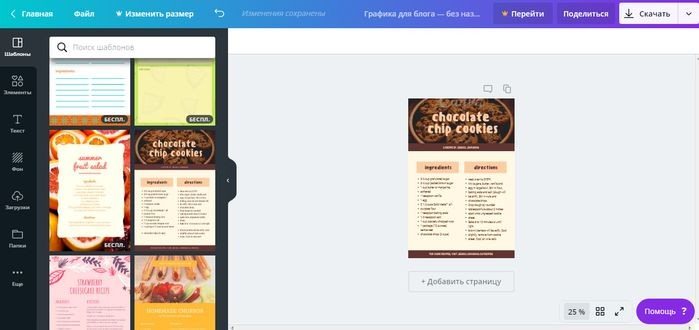
Клікаємо на потрібний варіант і потрапляємо на робочу сторінку сервісу. Вона представлена макетом, областю перегляду ліворуч від нього, а також основний панеллю інструментів. Ними ми будемо послідовно користуватися для створення картки.

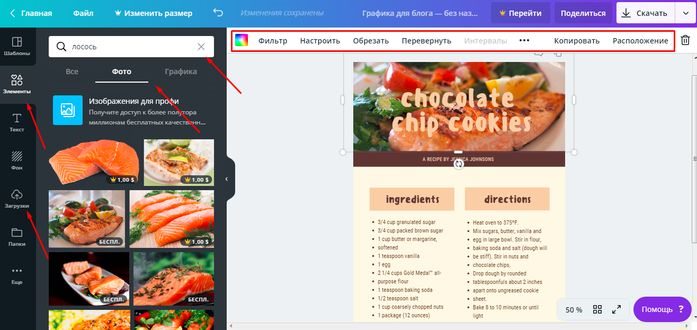
Вибираємо відповідний шаблон для нашого страви. В ньому можна буде змінити будь-які елементи. Починати найзручніше зображень.
Завантаження і редагування фото
Ви можете використовувати власні фотографії страви для оформлення картки – вони додаються через розділ «Завантаження». В майбутньому вони будуть доступні у цьому ж розділі при роботі над будь-якими дизайнами. Професійні зображення страв також можна знайти в колекціях сервісу в розділі «Елементи» — «Фото». Тут доступний пошук за ключовими словами.

Після додавання зображення до макету відкриється додаткове меню фоторедактора. Клікніть по завантаженого зображення і виберіть фільтр, настройте контраст, яскравість, крос-процес і інші параметри, щоб зробити зображення страви максимально апетитним. Використовуйте кнопку масштабування внизу екрану, щоб працювати над окремими частинами картки.
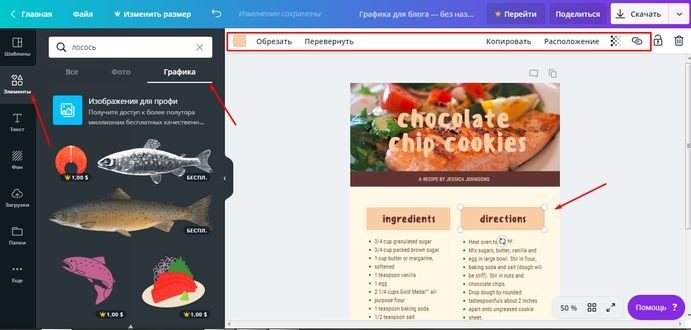
Графічні елементи
З їх допомогою дизайн можна зонувати або просто прикрасити готовий шаблон. Колекції авторських ікон, ілюстрацій, а також рамок, геометричних фігур і графіків розташовані на вкладці «Елементи» — «Графіка».

У нашому шаблоні елементами графіки виступають прямокутники, на тлі яких написані слова «Інгредієнти» та «Інструкції». Додані елементи графіки, також можна редагувати клікніть по них лівою кнопкою миші, а потім виберіть на верхній панелі колір, прозорість, відображення. Переміщати по макету їх можна просто мишкою.
Рада. Використовуйте пошук за ключовими словами, щоб знаходити тематичну графіку і додавати її до свого дизайну без тривалого пошуку.
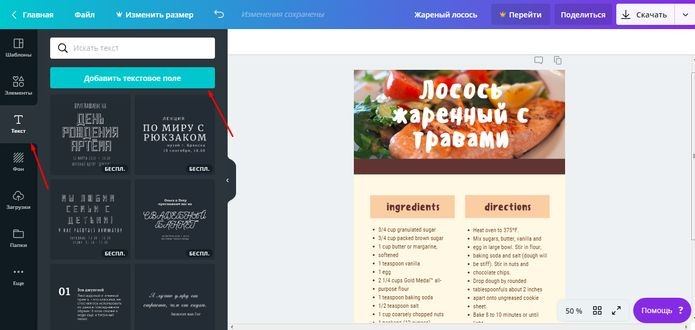
Вставляємо текст
Основною складовою будь-якого рецепту все-таки залишається перелік інгредієнтів та інструкції з приготування, тому цим елементам дизайну приділено більше місця. У нашому шаблоні текстові поля вже передбачені, нам залишається змінити їх вміст і відредагувати текст. Якщо у вашому шаблоні таких полів немає, використовуйте відповідний розділ для їх додавання.

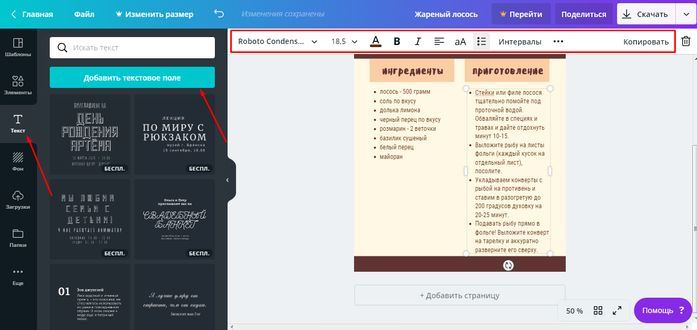
Видаляйте непотрібні текстові поля за допомогою значка відерця на синій панелі інструментів. Під час набору тексту зверніть увагу на верхню панель – тут з’являться кнопки для вибору шрифту, кольору, розміру, виділення, інтервалів та інших параметрів написи.

Стежте, щоб текст можна було легко розібрати, так як готувати разом з карткою, оформленої каліграфічними шрифтами, буде незручно. Якщо потрібно перемістити кілька полів, виділіть її мишкою і перетягніть групами. Орієнтуйтеся на рожеві лінії, які при цьому з’являються – вони допоможуть відцентрувати положення елементів.
Друга сторінка
Для електронної картки такого оформлення достатньо, але якщо ми захочемо її роздрукувати, зворотна сторона буде пустувати. Один з варіантів – оформити її з таким же зображенням, але представленим у повному вигляді. Так ви відразу знайдете її в колекції по зовнішньому вигляду страви.
Щоб додати ще одну сторінку, натискаємо на кнопку під макетом.

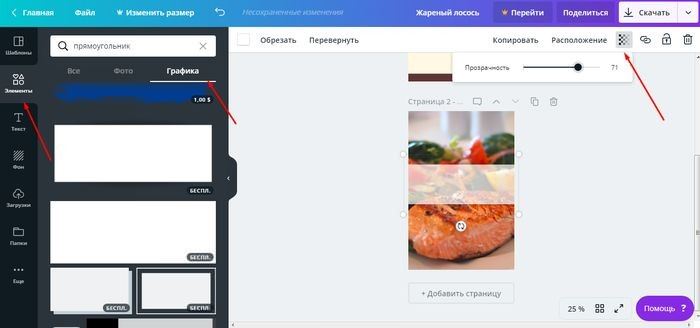
Тепер вибираємо зображення і поміщаємо на весь розмір картки. Збоку або знизу можна залишити місце, щоб продублювати назва страви, при бажанні. Ще один варіант – в колекціях розділу «Елементи» — «Графіка» додати прямокутник, відредагувати його прозорість кнопками панелі і написати текст назви на його тлі.

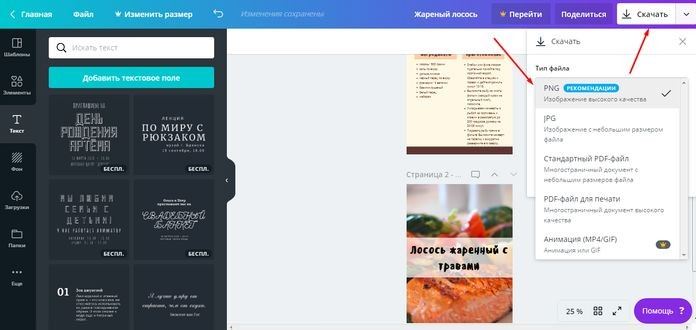
Додаємо назва – його можна скопіювати з першої сторінки дизайну. Зберігаємо готову роботу кнопкою на верхній синій панелі. Виберіть формат PNG, щоб зберегти в електронну колекцію з високою якістю. Якщо потрібно роздрукувати, краще вибрати формат багатосторінкового PDF.

Так в кілька кроків легко створити унікальну дизайнерську картку з рецептами, якими приємно ділитися і зберегти в незвичайному вигляді. Зберіть колекцію барвистих карток для десертів, закусок, перших і других страв разом з сервісом Canva.